Aufgabenstellung
Als Nebenjob habe ich von Mai bis Juli eine Stelle beim „Bonn-Aachen International Center for Information Technology (b-it)“ angenommen. Hier wurde ich als SHK mit der Neuimplementierung eines Webtools zur Berechnung von VisKy-Bildern betraut. Das alte Tool lief noch auf Javabasis mit etwas PHP und Python und sollte daher austauscht werden. Das Tool sollte rechtzeitig zum Sommerfest der Universität fertig werden, wo ich es dann für die Gäste an einem Stand auch präsentieren und erläutern sollte. Man gab mir also gute zwei Monate Zeit.
Ein VisKy-Bild setzt sich zusammen aus zwei verschlüsselten Teilbildern, dem Schlüssel und der Nachricht, welche übereinander gelegt wieder ein normales Bild ergeben. Jedes Teilbild für sich genommen sieht aus wie reines Bildrauschen und ist bestenfalls ohne erkennbare Muster. Es lässt sich also mit nur einem Teilbild, egal ob Schlüssel oder Nachricht, kein Anderes rekonstruieren.
Auswahl der Frameworks und Libraries
Die Anforderung war, das alte Tool, welches Bilder als Upload entgegennahm und dann mittels ImageMagick und Python serverseitig weiterverarbeitete, zu ersetzen und ein rein im Browser arbeitendes Tool zu bauen, welches die Teilbilder gemeinsam in einer generierten PDF ausgibt.
Ich benötigte also ein JS-Framework für den Browser, einen JS-Ersatz für ImageMagick und ein JS-Tool zum Erzeugen von PDF-Dateien.
Aufgrund vorangegangener guter Erfahrungen mit Angular stand dieses Framework quasi gleich zu Anfang schon fest. Die dort bereitgestellten Services und die Modularisierung stellten sich später als große Hilfe dar.
Für die Bildbearbeitung habe ich mit diversen JS-Frameworks experimentiert. Alle decken immer die etwa gleichen Grundfunktionen mit 2-3 spezifischen Extras ab, aber keines bot mir einfache Methoden zur Umrechnung des Bildes in Schwarz-Weiß (nicht Graustufen), Skalierung und Weißwertberechnung. Ich entschied mich also dazu diese drei Features mittels eines eigenen Angular-Services neu zu implementieren.
Des weiteren nutzte ich pdfmake zur Generierung von PDFs mittels einfacher JSON-Blöcke. Eine geniale Library, bei der man zwar manchmal etwas rumprobieren muss, die aber dann auch sehr saubere PDFs erzeugen kann und das ohne, dass es wie ein laienhaftes Textdokument aussieht. Sie scheint auch in Ministerien und dergleichen Einsatz zu finden, zumindest gab es bei der Recherche einige interessante Beispiel-PDFs auf StackOverflow.
Bildauswahl und Vorbereitung
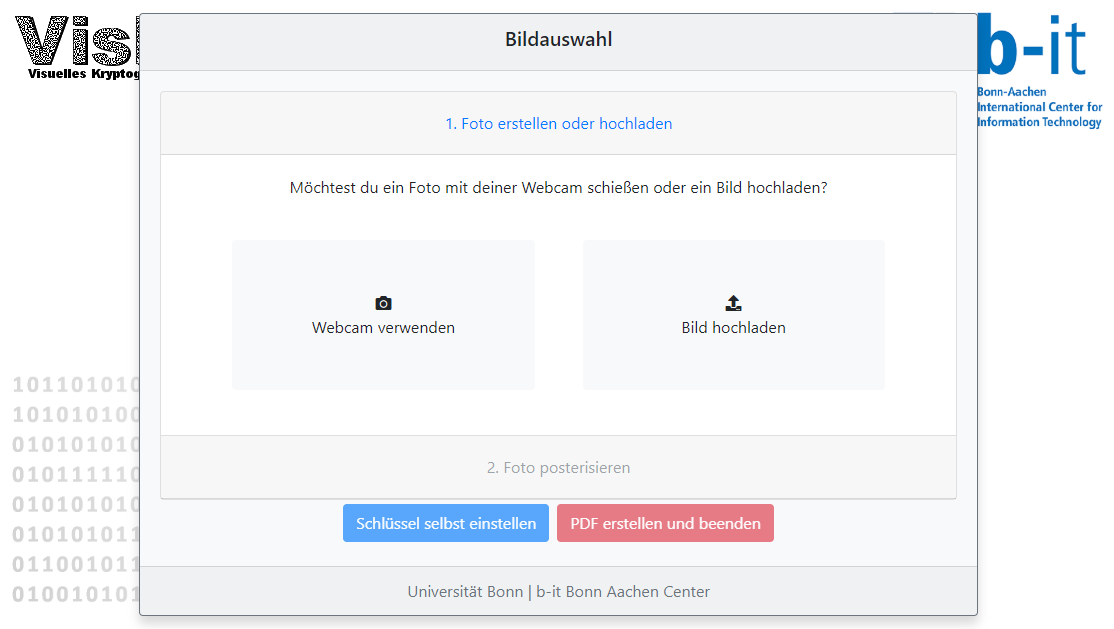
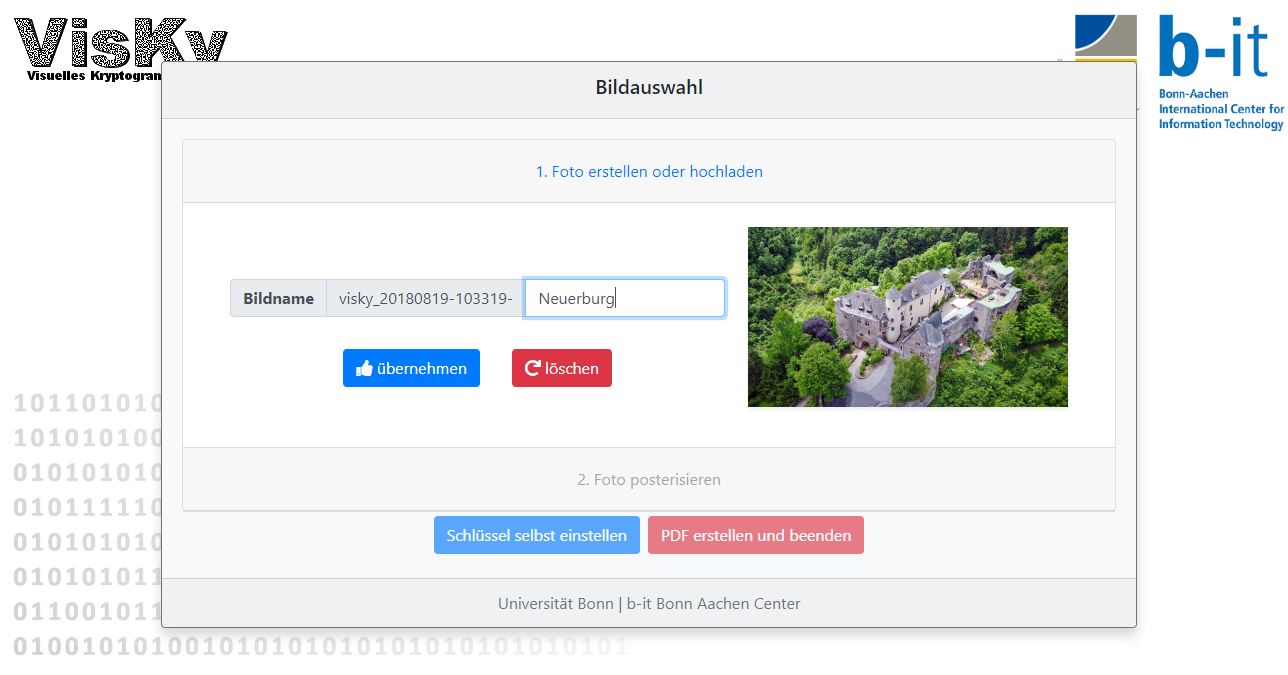
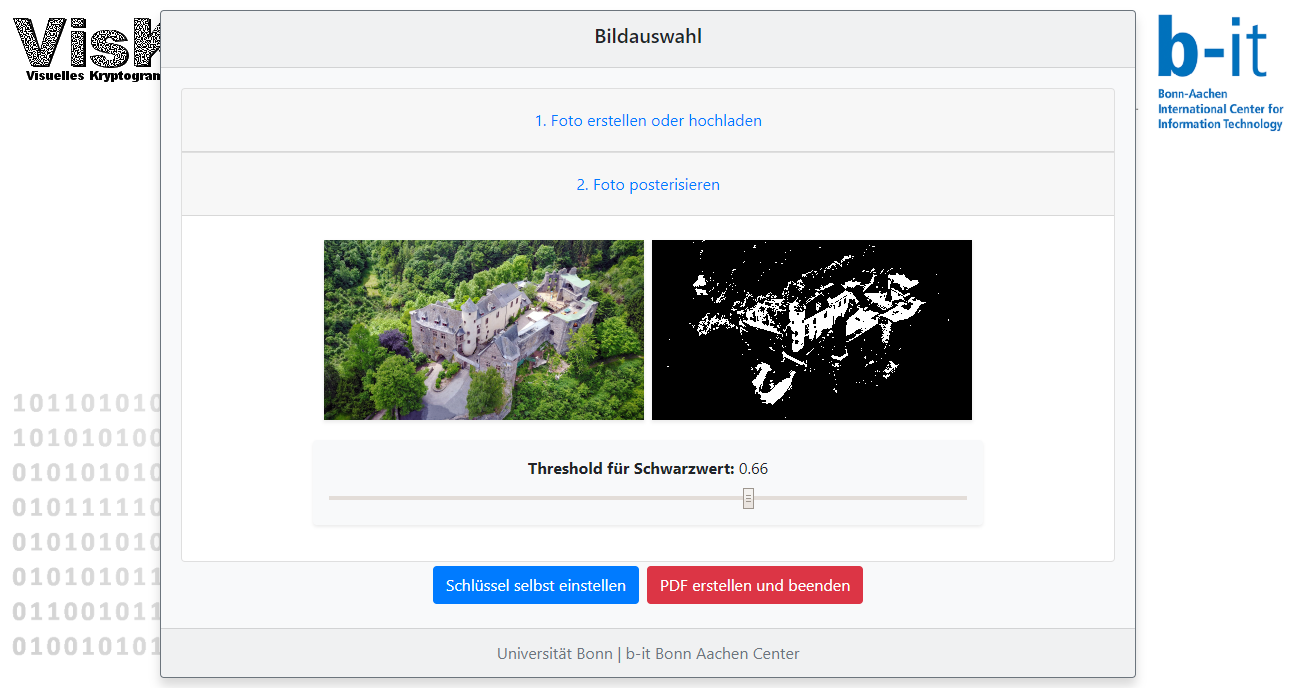
Zu Anfang lassen sich Bilder entweder per Dateiupload oder per Webcam aufnehmen. Für Letzteres setzte ich auf die Erweiterung ngx-webcam.
Das fertige Bild wird weitergegeben an einen Angular-Service, welche mittels Promises die Daten durch die von mir selbst entwickelte Bildverarbeitungs-Toolchain schleust und jeden Zwischenschritt gesondert zur Darstellung für den Nutzer abspeichert.

Zunächst wird das Bild skaliert, anschließend in ein Schwarz-Weißbild umgerechnet und zuletzt hat der Nutzer die Möglichkeit den Schwellwert für den Übergang zwischen schwarz und weiß mittels Regler dynamisch anzupassen.
VisKy

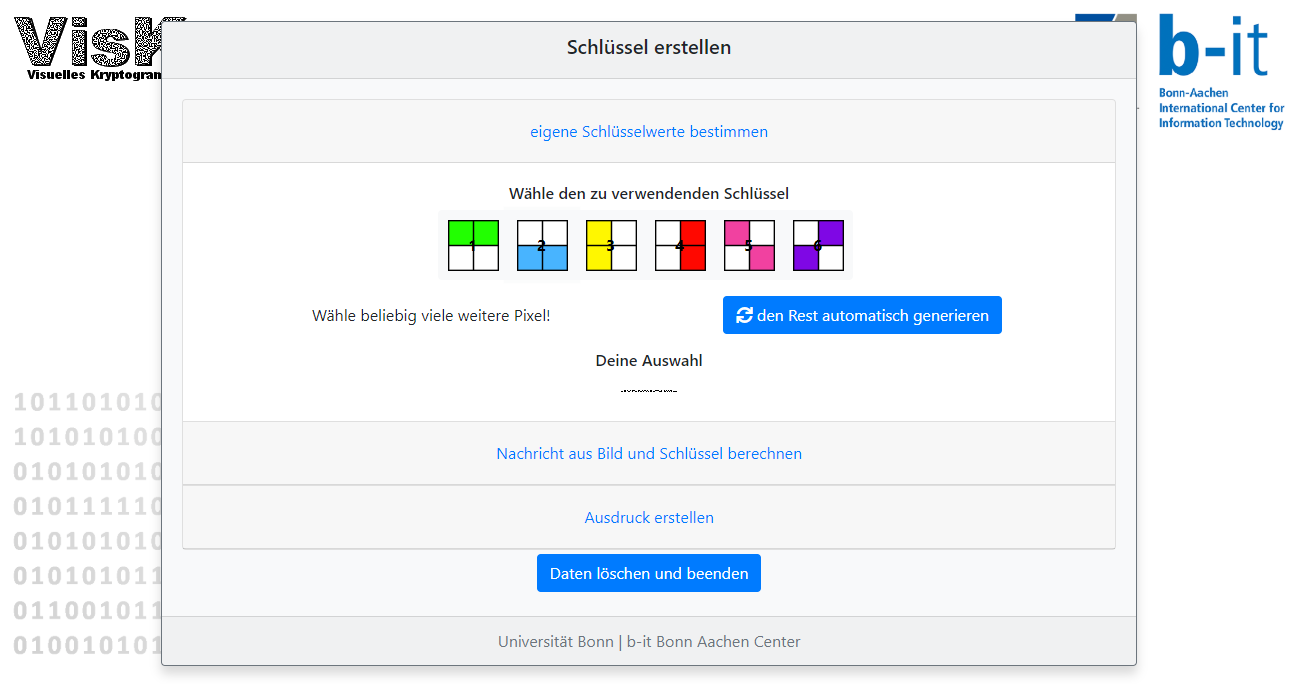
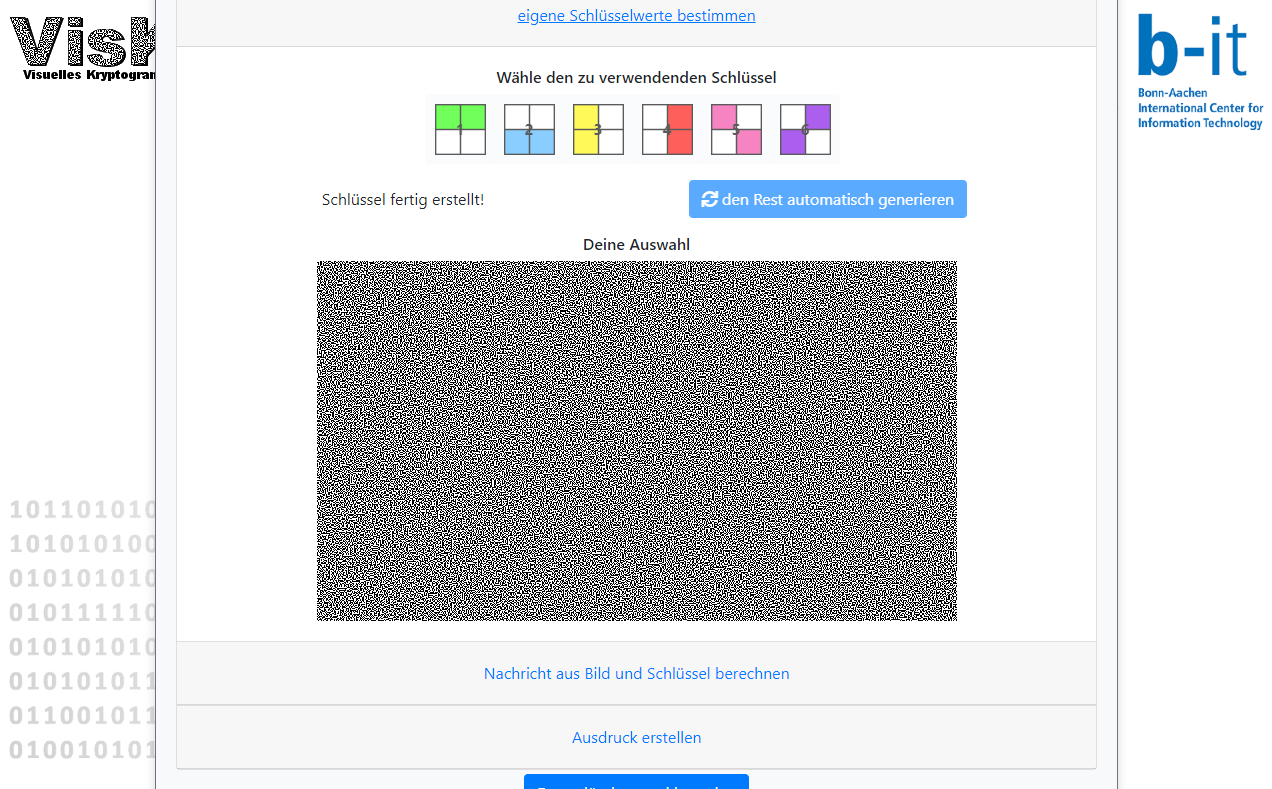
Nun geht es weiter mit der eigentlichen VisKy-Arbeit. Der Nutzer soll zunächst einen Schlüssel aus sechs unterschiedlichen Blöcken in beliebiger Länge definieren. Das müsste er nun theoretisch für jeden Pixel seines Bildes tun. Daher lässt sich der Rest mit einem Zufallsgenerator automatisch erzeugen.
Ein weiterer Service implementiert nun die eigentliche VisKy-Logik und setzt an jeder Stelle wo im gerade erzeugten Schlüssel ein schwarzes Pixel sein soll das gegenteilige Pixel. Für Pixel 1 in obiger Grafik also bspw. dann Pixel 4, sodass zusammen ein schwarzer Punkt erzeugt wird.
Da jedes Pixel nun aus 4 Pixeln besteht, wird das Bild nun auch doppelt so groß (daher die Skalierung zu Anfang).
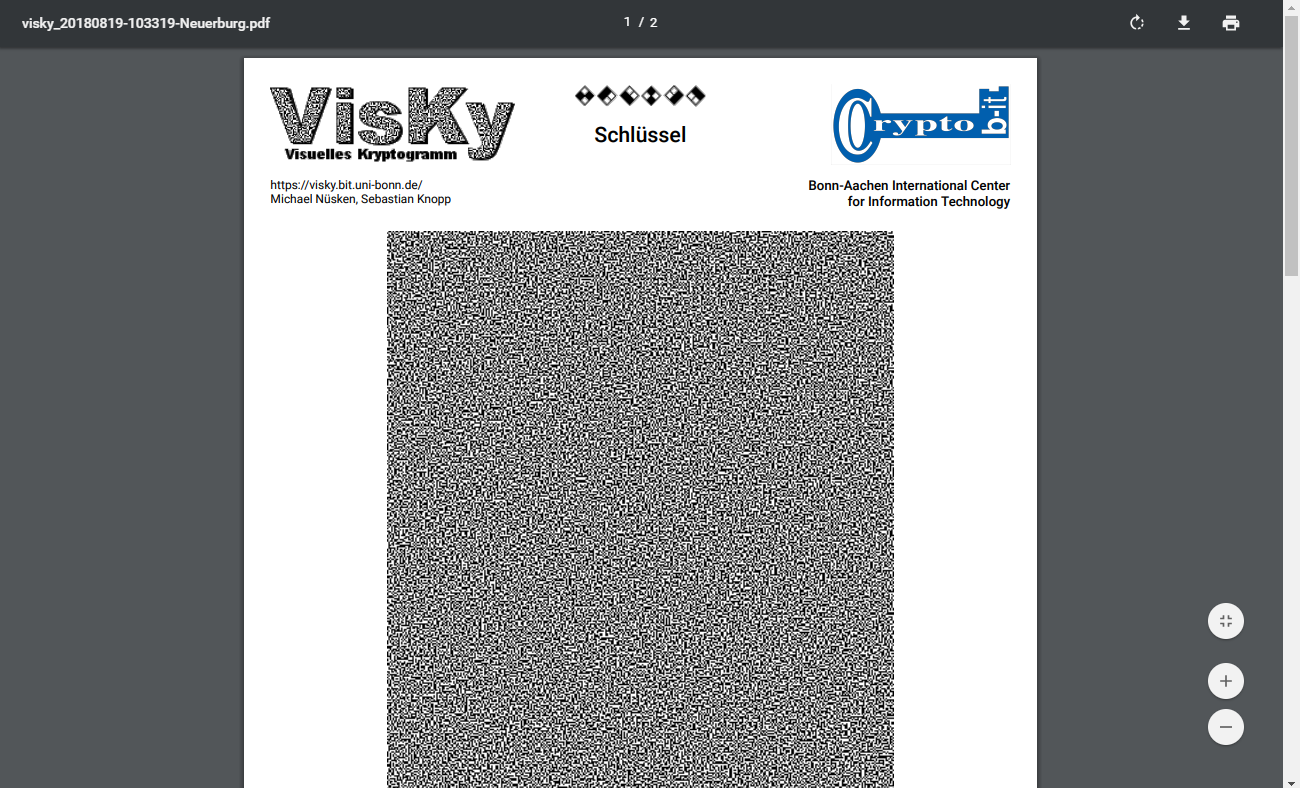
Die erzeugten Bilder werden in der PDF-Library, welche mithilfe eines dritten Services angesteuert werden kann, zu einem Dokument zusammengefasst, welches der Browser erzeugt und anschließend „runterlädt“.

Druckt man das Ergebnis nun auf OHP-Folien, kann man das Ergebnis sehr schön bestaunen. Für die Besucher, gerade auch mit Kindern, war es auf jeden Fall interessant.
Wer will kann das Tool selber hier ausprobieren!